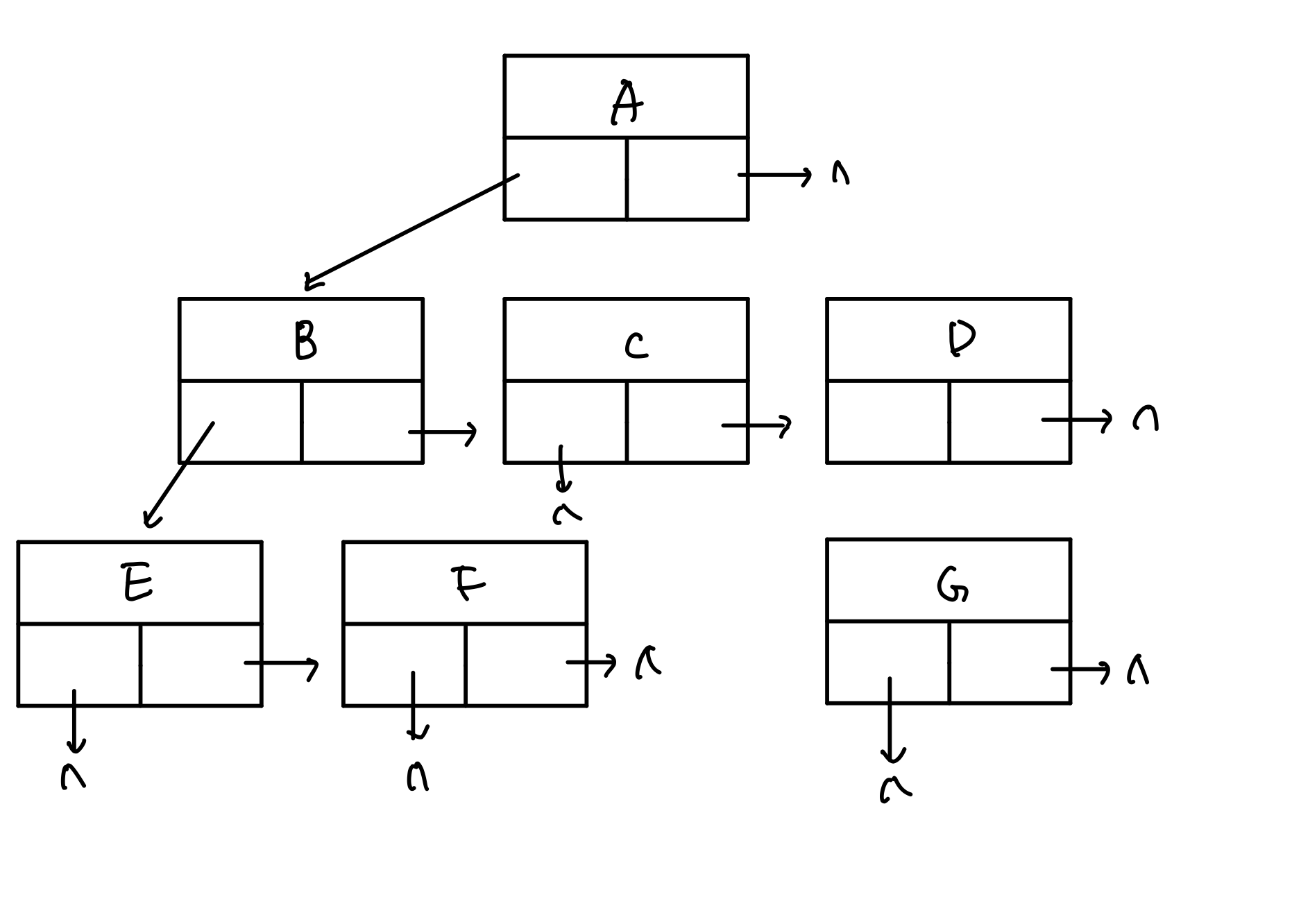
1. 개요 이번 자료구조는 TREE의 종류 중 하나인 LCRS_TREE이다. LCRS는 Left Child Right Sibling의 약자로 왼쪽 포인터는 자식을, 오른쪽 포인터는 형제를 가리키는 TREE이다. 학교에서는 이 LCRS트리를 배운적은 없다. 일반적인 트리에 대한 개념을 배우고 이진 트리(이진 탐색 트리)와 수식트리를 배웠다. 따라서 LCRS트리는 스스로 모든 메소드를 구현해야 했는데 오히려 배운점이 더 많았다. 다음은 LCRS트리의 이론이다. 2. 이론 LCRS트리는 앞에서 설명했듯이 왼쪽은 자식을 오른쪽은 형제를 가리키는 트리이다. 즉 data를 기리키는 필드 하나와 왼쪽, 오른쪽 포인터의 역할을 기리키는 포인터 두개로 구성되어있다. 다음은 LCRS트리이다. 내가 배운 책에서는 LCRS트..